In this part we will take a gander at the distinctive UI components of android screen. This part likewise covers the tips to make a better UI plan and furthermore discloses how to plan a UI.
So first we learn about View Group subclass.
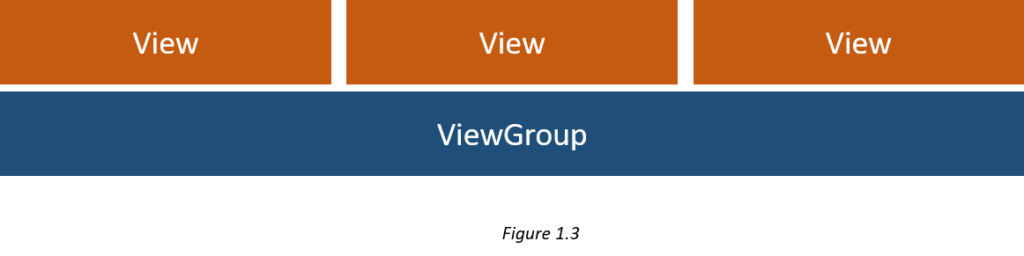
A View Group is a subclass of the ViewClass and can be considered as a superclass of Layouts. It provides an invisible container to hold the views or layouts. ViewGroup instances and views work together as a container for Layouts.

Now we’ll move towards the Android layouts:
The very basic idea about the layout is the place that refers to the arrangement of elements(images, texts or style).
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/layout2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginTop="-40dp"
android:text="This is a TextView" />
</LinearLayout>
Layout in Android attributes:
android:id: It uniquely identifies the Android Layout.
android:hint: It shows the hint of what to fill inside the EditText.
android:layout_height: It sets the height of the layout.
android:layout_width: It sets the width of the layout.
android:layout_gravity: It sets the position of the child view.
android:layout_marginTop: It sets the margin of the from the top of the layout.
android:layout_marginBottom: It sets the margin of the from the bottom of the layout.
android:layout_marginLeft: It sets the margin of the from the left of the layout.
android:layout_marginRight: It sets the margin of the from the right of the layout.
android:layout_x: It specifies the x coordinates of the layout.
android:layout_y: It specifies the y coordinates of the layout.
Following are more commonly used layouts for ViewGroup:
- LinearLayout
- RelativeLayout
- GridView
- ListView
- RecyclerView
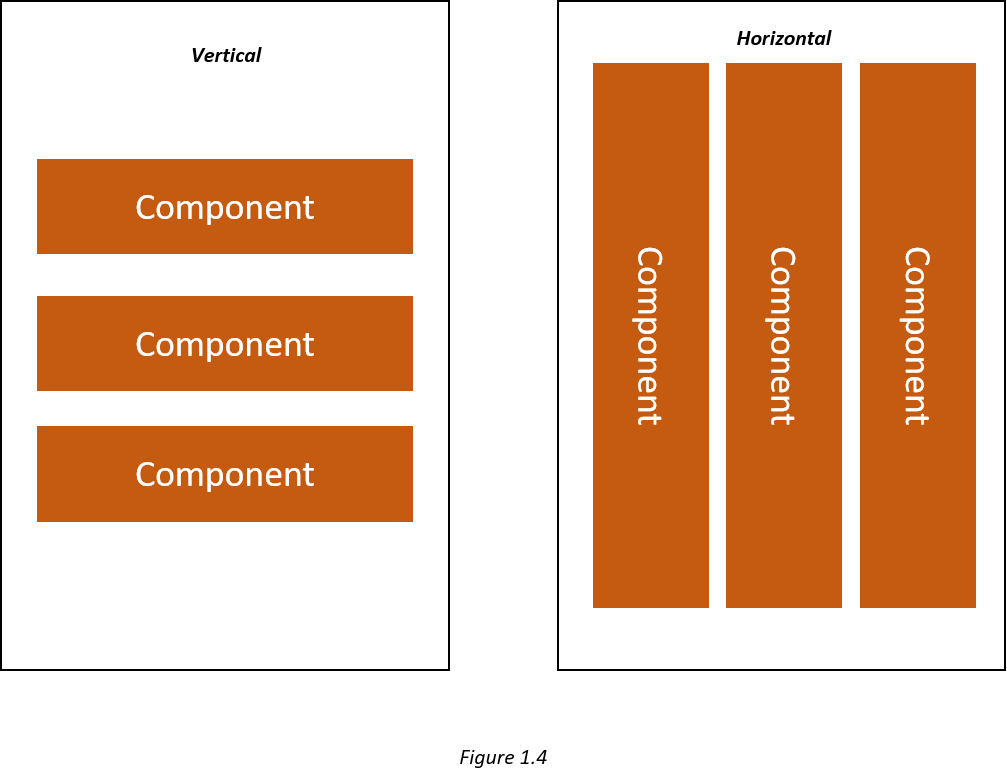
LinearLayout:
This layout creates one element per line. This has two orientations:
- Vertical
- Horizontal

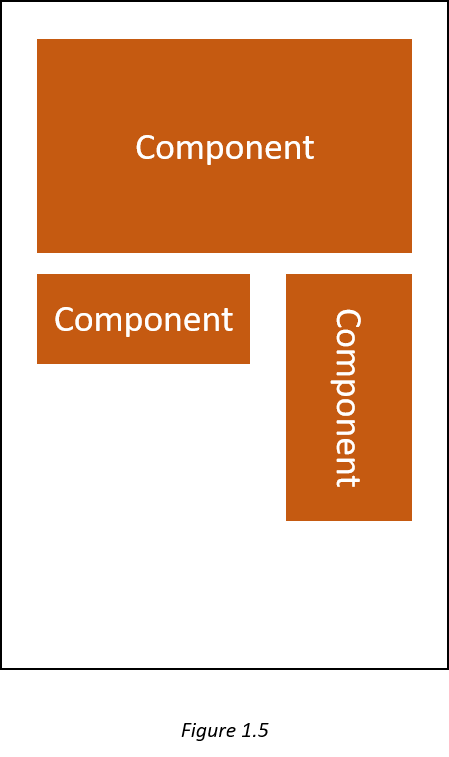
RelativeLayout:
This layout is for specifying the position of the elements in relation to the other elements that are present there.

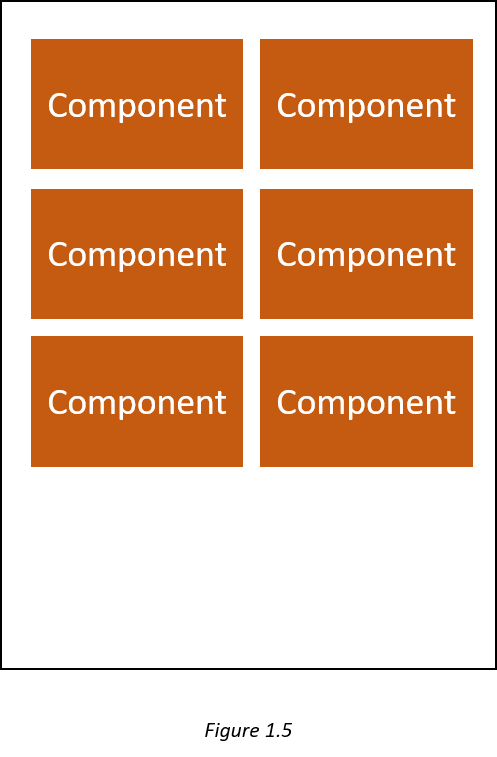
GridView:
GridView is a view group that display items in rows and columns.

RecyclerView:
RecyclerView is the most recently added layout to the android.Its main purpose is to create more efficient space to dynamically generated content.
As the name infers, RecyclerView reuses those individual components. At the point when a thing looks off the screen, RecyclerView doesn't annihilate its view. All things considered, RecyclerView reuses the view for new things that have looked over onscreen. This reuse inconceivably improves execution, improving your application's responsiveness and diminishing force utilization.

No Comments